Making Fedora easier to use & the Installer UX redesign

(Inkscape SVGZ source)
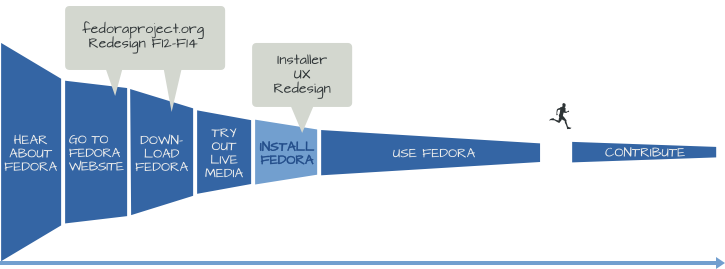
If you want people to try Fedora so they can use it and so they can eventually become a FLOSS contributor, they need to be able to find and download it in the first place. The Fedora websites team and design team, with the website redesign project, hopefully made it easier for our user base to find the right download and to obtain it via our website.
Helping our user base access the installation media isn’t enough, though. They have to be able to make it through the installer to the other side! Those gaps in the diagram – each of those is a bail-out point. If they can’t make it easily through the installer, a member of our user base may well give up on Fedora.